レスポンシブデザイン(スマホ対応)によって、Webサイトのアクセス数は増加するか?
スマホ対応サイトにしたら、本当にモバイルからのアクセス数は増えるか?
デジタルマーケティングラボは2015年8月17日にレスポンシブデザインでリニューアルしました。これによってモバイルからのアクセス数が増えたか結果を簡単に報告します。スマホ対応サイト作成を検討されている方は、参考にしていただければと思います。
自分で初めて作ったWebサイトで、思い入れもあるので、サブドメインで旧デザインのWebサイトを残してあります(今や古臭いデザインですが)。旧Webサイトはこちら↓
この記事から、「Webサイトをスマホ対応すると、アクセス数はどれくらい増加するか?」ということが、何となく分かると思います。
デジタルマーケティングラボは7割弱がPCユーザーの完全にBtoBのWebサイトなので、BtoCのWebサイトでは、この結果以上のインパクトがあるはずです。
また、サイトリニューアルの効果検証のためにアクセス解析を行いました。これを行う上で、ページビューやセッションといった指標を、「どういう順番で見るのか」「どうやって打ち手に繋げるのか」といった、基本的な解説をします。
著者と同じ立場になった気持ちで、読んでいただければと思います。

アクセス解析結果
まずはPV(ページビュー)を確認する
モバイルトラフィックに限定してWebサイトのページビューをリニューアル前と後で比較します。
サイトリニューアル後、モバイルのページビューが33%伸びました。
しかし、ここでアクセス解析を終えてはいけません。PVはあくまで結果指標です。打ち手に繋がりにくい指標なので、ブレイクダウンする必要があります。
PVは以下のように、量×質の式で表現できます。
- アクセス解析のPVとは
-
- PV=セッション(量)×1セッションあたりのPV(質)
- PV=UU(量)×1ユーザーあたりのPV(質)
ここから「なぜPVが伸びたのか」を探っていきたいと思います。今回は「PV=セッション(量)×1セッションあたりのPV(質)」から、ブレイクダウンしていきます。
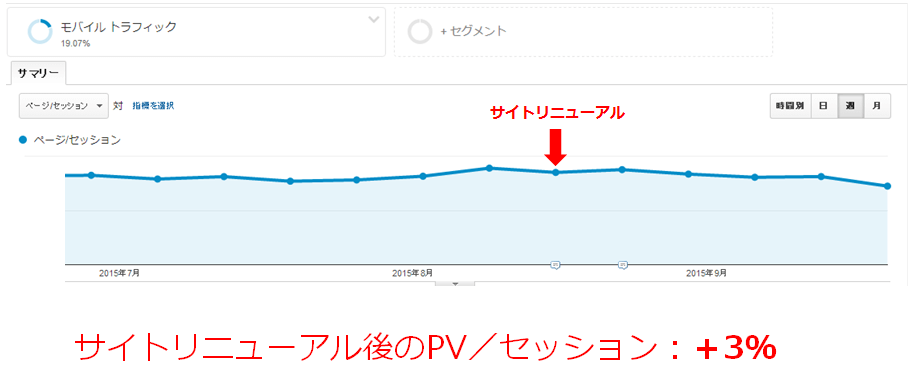
1セッションあたりのPV(質)が増加したのか?
1セッションあたりのPVが伸びると、ページビューも伸びます。
これが伸びるということは、ユーザーが1回の訪問で多くのページを見てくれたということであり、「他ページへの誘導ができている」「INDEXページ(見出しページ)が分かりやすい」など、導線設計が優れているということが言えます。
デジタルマーケティングラボでも、関連記事や人気記事のリンクを追加するなどの工夫を行っており、注力した部分でもあります。
結果は、ほぼ変化なし。残念ですが、スマホユーザーに多くのページを見てもらうことは難しいようです。
セッション(量)が増加したのか?
「PV=セッション(量)×1セッションあたりのPV(質)」です。結果としてPVは増加しているので、“質”に変化が無かったということは、PV増加の要因は“量”ということが、調べるまでもなく分かります。
実際にセッションは伸びていました。ここからさらにブレイクダウンします。PVと同じく、セッションを量と質の式で表すと以下になります。
- アクセス解析のセッションとは
-
- セッション=UU(量:ユーザー数)×1ユーザーあたりのセッション(質:リピート回数)
次は、UU(量)を見て見ましょう。
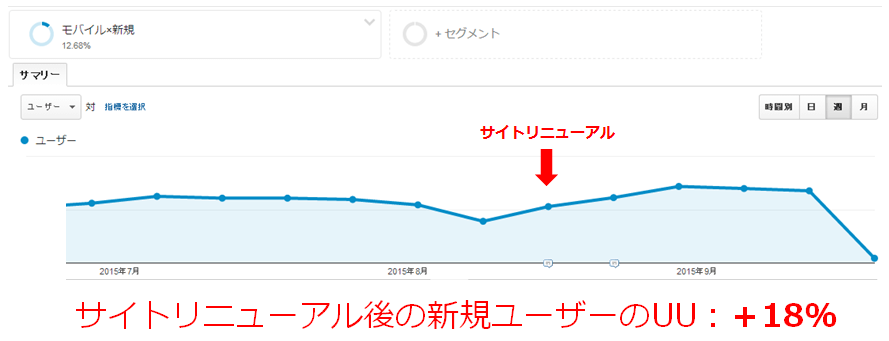
UU(量)が増加したのか?
UUは増加しています。1ユーザーあたりのセッションは、ほぼ変化がなかったので、「1人あたりの訪問回数が増えた(UUの質)」のではなく、「多くの人がサイトに訪問した(UUの量)」ことがPV増加に寄与したということが言えます。これを新規とリピーター(過去デジタルマーケティングラボに来たことがある人)で、さらにブレイクダウンします。
リピーターのUUが「+30%」と大幅に伸びています。つまり、過去スマートフォンで訪問経験のある人において、Webサイトリニューアル後の再訪問が、リニューアル前よりも増加しているということです。
一方、新規ユーザーのUUも増加しています。スマホ対応はSEOの評価にも影響するので、検索順位の上昇も関係あるかもしれませんが、他にも理由が考えられます。
例えば、「過去にPCのみで訪問していた人が、PC訪問時にデザインが変わっていること(スマートフォン対応していること)に気が付き、スマートフォンで新たに訪問した」とも考えられます(※UUはCookie単位の計測なので、別デバイスで訪問すると新たにカウントされます)。
デジタルマーケティングラボの新規ユーザー率は70%以上なので、「+18%」でも、実際は新規ユーザーの伸びの方が、モバイルアクセス数の増加に寄与していました。
総評
スマートフォン対応したWebサイトにすると、確かにPVは伸びる
スマートフォン対応したことで結果としてPVは確かに伸びました。しかし、この記事で伝えたいことはそこではありません。
アクセス解析結果から、打ち手に繋がるアイディアを考えて欲しい!
PV(ページビュー)はあくまで結果指標です。このままでは打ち手に繋がりません。大事なのは、PVを「量」と「質」に分解して、打ち手に繋がりやすい指標までブレイクダウンしていくことです。
今回は、新規・リピーター共に、UU(量)が増えたことが、PV増加の要因です。1人あたりのPVが伸びれば、さらにサイト全体のPVを伸ばすことができます。
例えば、他のページへのリンクのボタンを目立つように大きめにサイズ変更したり、ページ下に配置している関連記事のリンクを上部に配置したり、「1人あたりPV」を伸ばすための様々な施策(アイディア)が考えられます。画像の読み込みスピードを改善し、ユーザーのストレスを軽減するのも、有効な手段かもしれません。
逆に「量」を改善したいなら、ページのキーワードを見直し、競合サイト分析などによる「SEO対策の強化」や、「広告施策」などの露出強化が有効です。対策の順番は「質」→「量」がオススメ(露出強化した際の跳ね返りが大きくなる)。
このように、アクセス解析の結果を見て、ただ一喜一憂するのではなく、「次どうすればいいか」ということを常に考えていきましょう。
アクセス解析の参考に
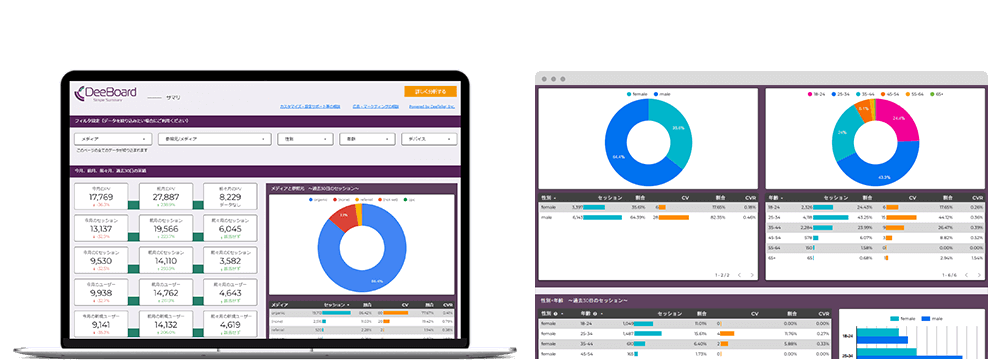
「アクセス解析ダッシュボードの事例」という資料をこちらでダウンロードいただけます。これは、SiteCatalystでアクセス解析ダッシュボードを作った時のラフです。
ラフなので、あまり綺麗な資料とは呼べませんが、今回の記事に書いたような“全体から細部を見ていく”ことを意識したレポートの構成なので、参考にしていただければと思います。
関連記事:巨大な競合サイトに勝利した、誰でもできるSEO対策事例
関連記事:SEO対策の実践方法と成功事例
この記事の著者
広瀬 信輔(ひろせ・しんすけ)
マーケティング情報サイト『Digital Marketing Lab』の運営者。
1985年、長崎県佐世保市生まれ。西南学院大学 経済学部 国際経済学科 卒業。
2008年、株式会社マクロミルに入社。現在は同企業のオンラインマーケティング部門の責任者として、デジタルマーケティングを推進。
株式会社イノ・コード 取締役 CMOも務める。
2017年、ディーテラー株式会社を創立。メディアプランニング、Web広告運用、SEO対策、Webサイト制作など、デジタルマーケティング領域のコンサルティング及びアウトソーシングサービスを提供。ビジネスメディアでのコラム執筆やイベント出演、大手企業のマーケティングを支援。
2021年、公正取引委員会 デジタルスペシャルアドバイザーを受嘱。デジタル市場における競争政策の的確な運営のために活動。
著書:『アドテクノロジーの教科書』(版元:翔泳社)
DML監修『買い切り3万円のGA4アクセス解析レポート』

【買い切り3万円】DeeBoard(ディーボード)
Googleアナリティクスのログインすら面倒に感じる方へ。「誰でも普通に使える」GA4アクセス解析レポート。
GA4アクセス解析レポート『DeeBoard(ディーボード)』
【買い切り3万円】DeeBoard for EC
通販サイト専用。商品別、性別、年齢別、デバイス別、曜日別、地域別の売上分析や、カゴ落ち率も分かる!
ECサイト GA4アクセス解析レポート『DeeBoard for EC』
Sponsors
Digital marketing makes
you a sexy marketer.