HTML論理的構造化
キーワードの適正化
キーワード突出度
<title><hx><p>はSEOにおいて重要なタグです。ロボットはこれらのタグの先頭部分を重要とみなすので、これらのタグにはキーワードを含め、極力前方に配置しましよう。
ただし、タグの中にキーワードを詰め込むとスパムと認識される可能性があります。あくまでユーザーにとって読みやすく自然な文章を心がけましょう。
キーワード近接度
SEO対策する複合キーワード同士はなるべく近くに配置しましょう。そうすることで、ロボットがキーワード同士の関係性を認識しやすくなります。ただし、これもユーザー視点優先です。
キーワード密度
ページ内のキーワード密度もチェックしておきましょう。これは多すぎるとスパムに見えますし、少なすぎるとページのテーマが分かりづらいです。一般的な適正値はありませんが、個人的には「3~10%」くらいを意識しています。
- キーワード密度を調べるツール
- SEOチェキ!

SEO重要タグの書き方
【サンプル】重要タグ管理シート
サイトのmeta情報やh1などの最重要タグについては、Excelか何かで管理しておいた方が、ページ追加やサイト改修があった場合などに重複を防いだりできるので便利です。Digital Marketing LabでもExcelシートを使って管理していますので、参考にしていただければと思います。
このシートを使って「テーマやテキストの重複チェック」を行う以外にも、「制限文字数を超えていないか」などもチェックしています(本ページで説明)。ページを編集する際もこちらに【対策キーワード】をメモしておくと、キーワードを意識してコンテンツが書けます。また、これがあると制作を外注する場合もこちらの意向をスムーズに伝えることができます。
- Digital Marketig Labの『重要タグ管理シート』
- 重要タグ管理シート
<title>タグ
ページのテーマを表す重要なタグです。必ず1ページに1つ設置し、ページ間でユニーク(他のページの<title>と重複しないように)にしましょう。
<title>はSERPsに表示され、検索キーワードと一致した場合bold表示されます。ユーザー視点で目立たせるためにも検索されそうな重要キーワードを前方に配置します。
ユーザー視点で短く的確なライティングを心がけてください。検索結果画面の幅には限りがあるため、ある程度文字数を決めておいた方がいいでしょう。著者はだいたいの場合65byte以内としています。
- タイトルタグの内容を常に表示させるツール
- Show Title Tag
<meta description>タグ
ページの概要を表す重要なタグです。必ず1ページに1つ設置し、ページ間でユニーク(他のページの<title>と重複しないように)にしましょう。
<meta description>はスニペット(ページのタイトルとURLとの間に表示される説明文)として利用され、検索キーワードと一致した場合bold表示されます。ユーザー視点で目立たせるためにも検索されそうな重要キーワードを前方に配置します。
ユーザー視点で短く的確なライティングを心がけてください。検索結果画面の幅には限りがあるため、ある程度文字数を決めておいた方がいいでしょう。著者はだいたいの場合240byte以内としています。
<meta keywords>タグ
SEO効果はほぼありませんが、そのページで何のキーワードを対策しているかを忘れないための管理項目として使用しています。
<h1>タグ
ページのテーマ(大見出し)を表す重要なタグです。HTML5では1つのページに複数のh1タグを設置できるようになりましたが、著者の場合は、必ず1ページに1つ設置し、ページ間でユニーク(他のページの<h1>と重複しないように)にしており、重要キーワードも極力前方に配置するようにします。
また、body直下に記述することが理想です。デザイン上難しい場合でも『HTML論理的構造化のテクニック』にあるようにCSSを活用することで対応できます(これ重要)。
<hx(2~6)><p><li>タグ
<hx>は中見出しや小見出しを表し、<p>は段落、<li>は箇条書きを表します。
同ページ内の<hx>はユニークにし、<p>は極力<hx>の直下に配置しましょう。「キーワード適正化」を意識しながらバランスよくキーワードを使ってください。特に回数制限などありませんが、<hx>は見出しですので、無意味に多用するのは避けてください。「見出し」ばかりで「本文」がない文章って不自然ですよね?
<strong>タグ
昔はSEO効果があったようですが、今はあるように思えません。多用するとスパムとみなされるので使用する場合は1ページに1~3個くらいがいいと思います。タグの意味を考えても1ページに多数あるのはおかしいです。文字装飾をしたいのならCSSで行いましょう。
重要タグのレイアウト
タグの意味を考えると。。。
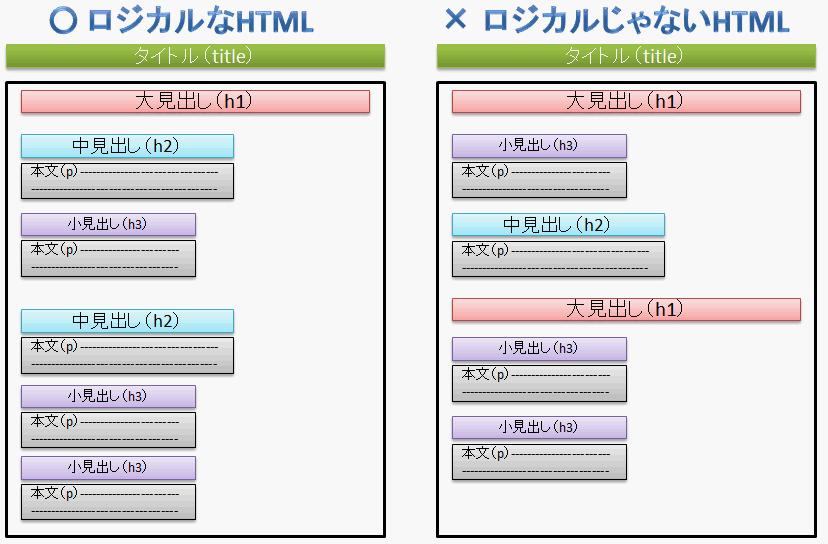
色々と細かなことを書いてきましたが、タグの意味を考えるとそれほど難しい話ではない気がします。HTMLはロボットがサイトやページの内容を把握しやすいように、ロジカルであるべきだと思いますし、ロジカルな文章とはタイトル、見出し、本文などが一定のルールで配置されているものだと思います。
ロジカルなHTMLの方がロボットだけでなく、ユーザーやサイト管理者にとってもメリットがあると思います。
HTML論理的構造化のテクニック
ロジカルに記述したいがデザイン上難しい場合の対処法
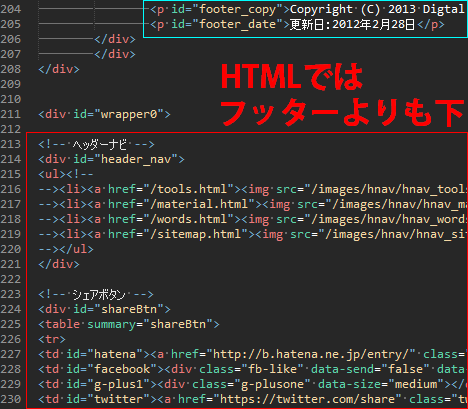
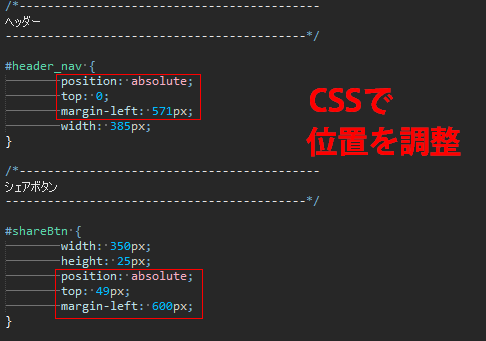
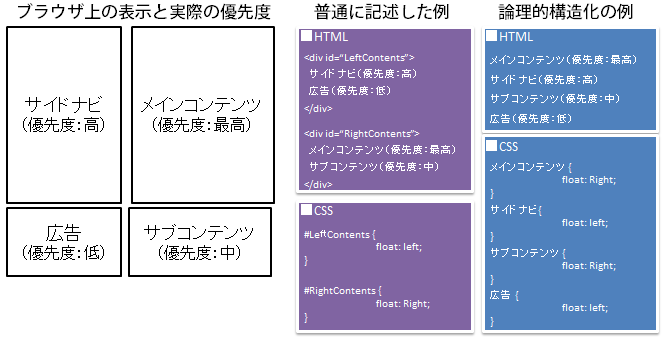
CSSの「position: absolute」を使用することで、HTMLを論理的に記述し、かつブラウザの表示を自由に変更することができます。デジタルマーケティングラボ(本サイト)もこのテクニックを使用しています。
floatでも工夫できます。
HTMLの各コンテンツに対して細かくCSSのfloatを設定することで、HTMLの記述順をある程度自由にできます。これもデジタルマーケティングラボで実装しているので、ソースを覗いてみてください。
HTMLとCSSの文法を整える
文法の正しさは検索順位に影響しないが、影響するとも言える
HTMLやCSSの文法がW3C標準に準拠しているかどうかが検索順位に影響するということはない。ただし、間接的に影響するとも言える。どういうことかと言うと、例えばaltに何も説明をしていないとか、そういう基本的なところの話。検索ロボットはaltの中身も見るので、何も書かれていないとその画像が何を表しているかを理解できません。
構文チェックツールを使うと、こういう“サボリ”もチェックしてくれます。なので、「文法をチェックしたら検索順位が上がった!」という声もありますが、それはW3C標準に準拠させたからではなく、こういったところが改善されたからではないでしょうか?
著者の場合は、何か特別な理由がない限りはW3C標準に準拠させるようにしています。特別な理由とは、「W3C標準に準拠させない方が、ページ表示スピードが速くなる(これは検索順位に直接的に影響します)」場合や、「アクセス解析タグやソーシャルボタンが理由で、どうしてもW3Cに準拠させることができない」場合です。
正しい文法は管理上も見やすいと思いますし、「サボりたい」という理由で、文法を適当に書くことはやめましょう。
- HTML構文をチェックしてくれるツール(厳しい)←著者はこちらでよくチェックします
- Another HTML LINT
- HTML構文をチェックしてくれるツール(W3C標準)
- W3C Markup Validation Service
- CSS構文をチェックしてくれるツール(W3C標準)
- W3C CSS Validation Service
ここまででSEO内部対策の70%が完了です。
ここまででSEO内部対策の70%が完了です。
ここまでがSEO内部対策で1番大事なところです。かなりボリュームがあるところなので、しっかりと復習しておきましょう。ここまでくれば、あとはそれほど難しいものはないです。
この記事の著者
広瀬 信輔(ひろせ・しんすけ)
マーケティング情報サイト『Digital Marketing Lab』の運営者。
1985年、長崎県佐世保市生まれ。西南学院大学 経済学部 国際経済学科 卒業。
2008年、株式会社マクロミルに入社。現在は同企業のオンラインマーケティング部門の責任者として、デジタルマーケティングを推進。
株式会社イノ・コード 取締役 CMOも務める。
2017年、ディーテラー株式会社を創立。メディアプランニング、Web広告運用、SEO対策、Webサイト制作など、デジタルマーケティング領域のコンサルティング及びアウトソーシングサービスを提供。ビジネスメディアでのコラム執筆やイベント出演、大手企業のマーケティングを支援。
2021年、公正取引委員会 デジタルスペシャルアドバイザーを受嘱。デジタル市場における競争政策の的確な運営のために活動。
著書:『アドテクノロジーの教科書』(版元:翔泳社)
DML監修『買い切り3万円のGA4アクセス解析レポート』

【買い切り3万円】DeeBoard(ディーボード)
Googleアナリティクスのログインすら面倒に感じる方へ。「誰でも普通に使える」GA4アクセス解析レポート。
GA4アクセス解析レポート『DeeBoard(ディーボード)』
【買い切り3万円】DeeBoard for EC
通販サイト専用。商品別、性別、年齢別、デバイス別、曜日別、地域別の売上分析や、カゴ落ち率も分かる!
ECサイト GA4アクセス解析レポート『DeeBoard for EC』
Sponsors
Digital marketing makes
you a sexy marketer.